本篇文章主要的讲述了一个关于HTML超链接文本字体颜色的更改方法,说了一个是纯a标签的文本更改,还有一种是把a标签放在div标签中进行css样式更改。现在我们一起来看文章的内容吧
首先我们先从一个例子开始改超链接的字体颜色:
我们要做的是未被点击时超链接文字无下划线,显示为灰色;当鼠标在链接上时有下划线,链接文字显示为红色;当点击链接后,链接无下划线,显示为黄色。
我们来看完整的实验代码:
<html>
<head>
<title>学生网页作业:超链接字体颜色改变实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="http://www.yqietu.com" target="_blank">学生网页作业</a>
</body>
</html>效果图有三个:

这个是未被点击的样子,无下划线,显示为灰色。

这个是鼠标一上去的样式,有下划线,显示为红色。

这个是被点击之后的样式,无下划线,显示为黄色文本。
以上就是上代码的实验结果。算是把刚才的任务完成了,让我们更容易理解上面的代码。
现在我们来理解一下上述代码的具体含义:
a:link 指正常的未被访问过的链接;
a:active 指正在点的链接;
a:hover 指鼠标在链接上;
a:visited 指已经访问过的链接;
text-decoration是文字修饰效果的意思;
none参数表示超链接文字不显示下划线;
underline参数表示超链接的文字有下划线
现在理解出来了,这是不是更好理解了上面的那些代码,就是把这些一个个的往里面带入进去。
现在还有个实例,就是超链接在div标签中,我们要把div标签内的超链接的文本变颜色,怎么变呢?
让我们一起来看解释代码:
1.CSS代码:
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色*/2.html代码:
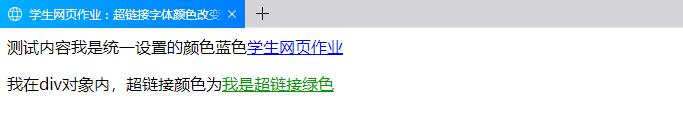
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.yqietu.com">学生网页作业</a></p> <div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
这个代码的效果如下图:

上面的文本编程了蓝色,下面的文本变成了绿色。效果很明显。
这就是用css样式来改变html中的超链接文本的方法了。
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
