本篇文章就是关于html超链接取消下划线的用法,教你如何快速的去掉HTML超链接下划线的方法,最后还有相关代码解释,下面就让我们一起看看这篇文章吧
首先我们使用css的基础样式来做一个最简单的去下划线的方法:
html a超链接标签,默认有的浏览器显示有下划线,有的没有下划线,大多 锚文本 超链接A标签内字体是有下划线的,怎么去除超链接下划线? html 超链接去除下划线怎么做?
去掉去除超链接锚文本的下划线需要CSS样式属性:
text-decoration
大多时候我们知道:text-decoration:underline是显示下划线。
html中去除去掉a标签超链接下划线代码:
a{text-decoration:none}
这样既可去除网页中超链接下划线效果。如果只设置此CSS代码 ,鼠标悬停超链接上时也会取消去掉下划线,下划线也不会显示。
避免兼容问题,如果想鼠标悬停点击时超链接也不现实下划线,还需CSS代码如下:
a:hover{text-decoration:none}
鼠标移动到超链接上方不显示下划线。
完整HTML去掉超链接下划线-html超链接下划线去除代码:
a{ text-decoration:none}
a:hover{ text-decoration:none}
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>学生网页作业:取消下划线实例</title>
<style>
a{text-decoration:none}
a:hover{text-decoration:none}
</style>
</head>
<body>
欢迎来到<a href="www.yqietu.com">学生网页作业</a>
</body>
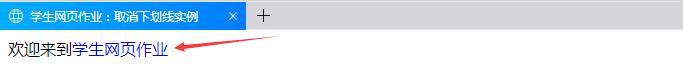
</html>让我们一起看看这个在浏览器中的效果图吧:

以上的图是不是很清楚,本来在PHP中文网那里有个下划线的,现在也没有了,这样是不是方便了很多。
还有以下关于下划线的代码,你可能用得着:
2.html默认去掉下划线,鼠标悬停显示下划线
a{ text-decoration:none}
a:hover{ text-decoration:underline}
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
