本章主要探讨 HTML5 中 CSS3 的变形效果,通过变形效果,可以平移、缩放和旋转元素的功能。
一.transform
CSS3 提供了元素变形效果,也叫做变换。它可以将元素实现旋转、缩放和平移的功能。属性有两个:transform 和 transform-origin。
| 属性 | 说明 |
| transform | 指定应用的变换功能 |
| transform-origin | 指定变换的起点 |
对于 transform 的属性值,具体如下表:
| 属性值 | 说明 |
| none | 无变换 |
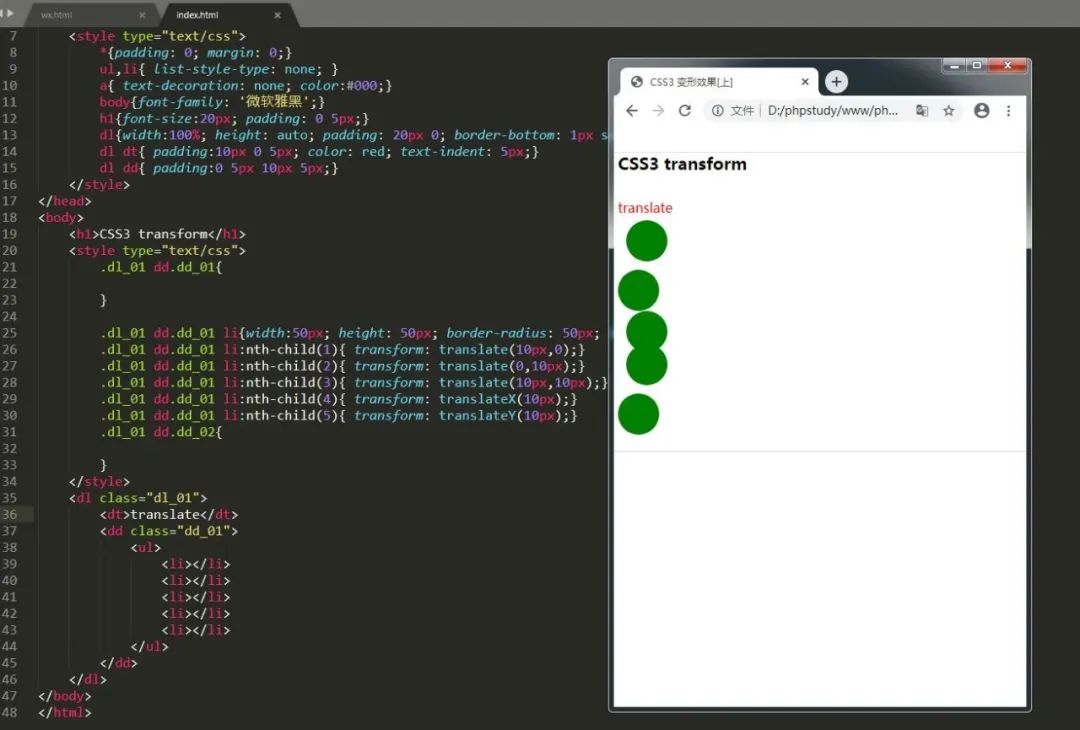
translate(长度值或百分数值) translateX(长度值或百分数值) translatY(长度值或百分数值) | 在水平方向、垂直方向或两个方向上平移元素。 |
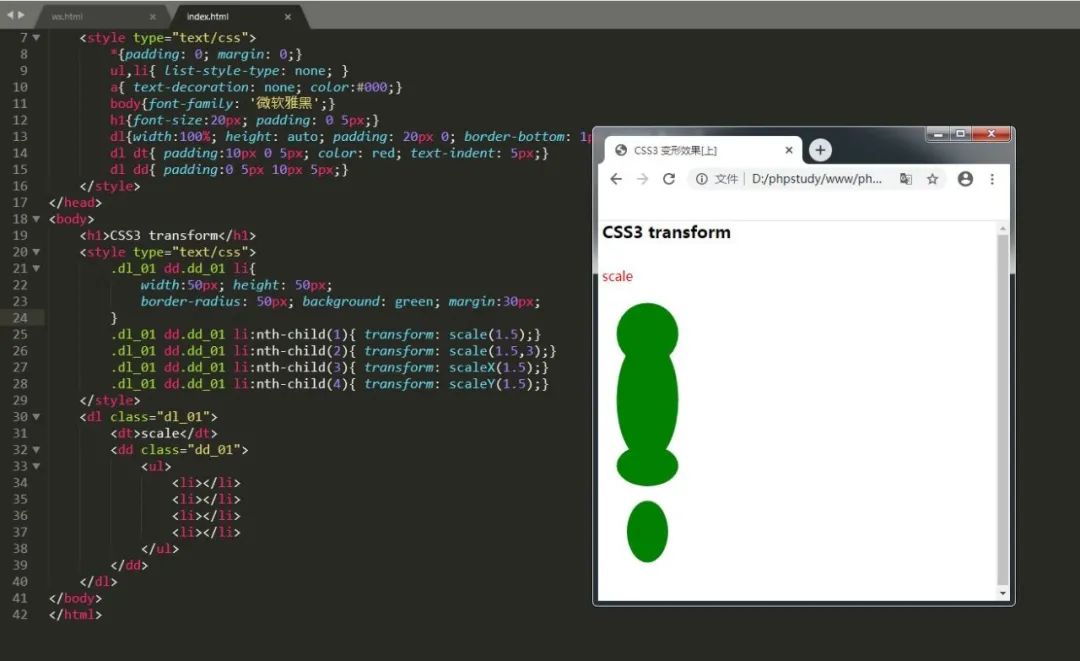
scale(数值) scaleX(数值) scaleY(数值 | 在水平方向、垂直方向或两个方向上缩放元素 |
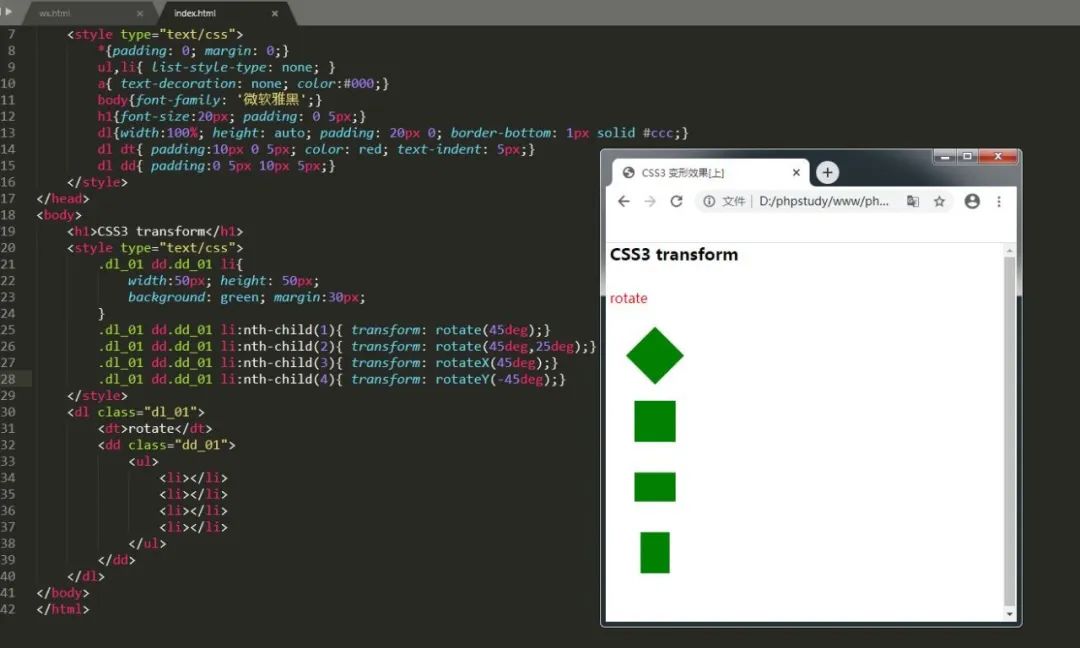
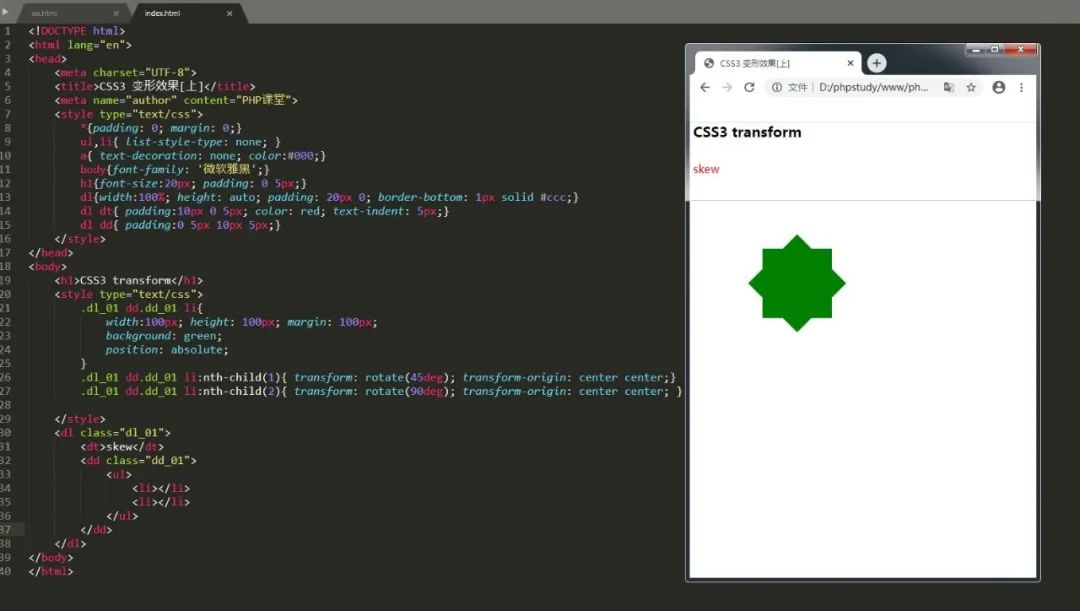
| rotate(角度) | 旋转元素 |
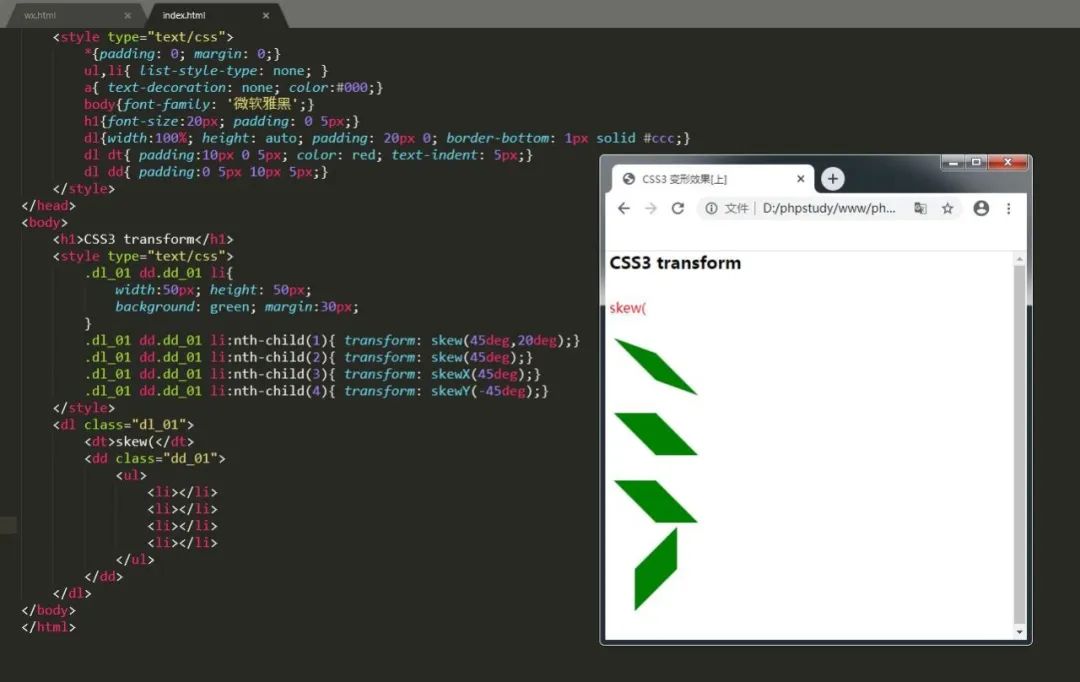
skew(角度) skewX(角度) skewY(角度) | 在水平方向、垂直方向或两个方向上使元素倾斜一定的角度 |
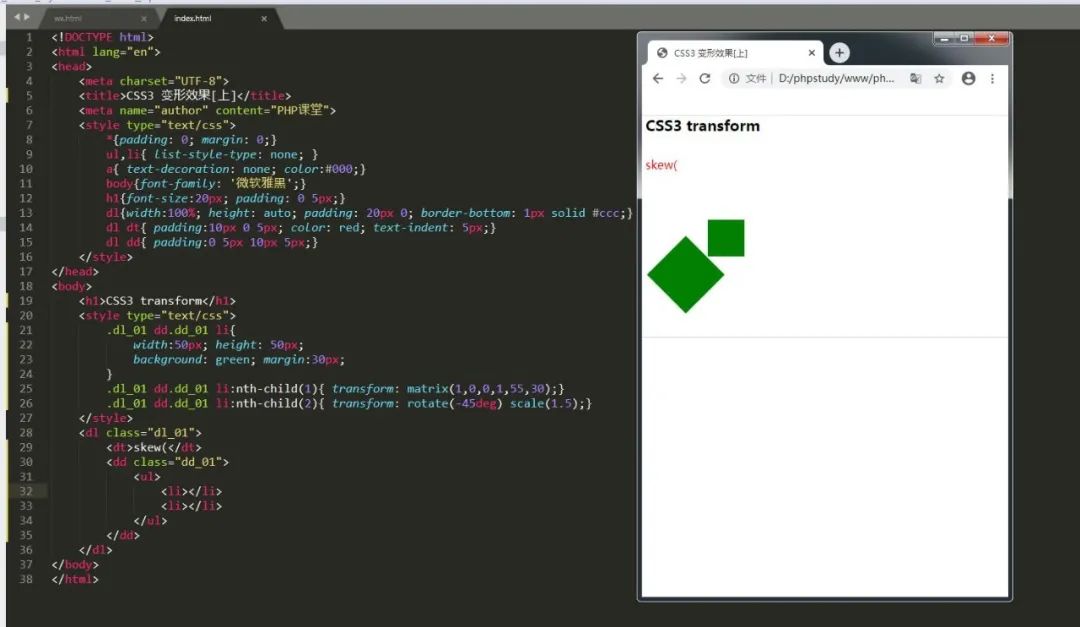
| matrix(4~6 数值,逗号隔开) | 指定自定义变换。 |
向水平和垂直各移动 200 像素,也可以使用百分比
transform: translate(200px,200px);
向水平平移 200 像素,不加后面的 0 也可以
transform: translate(200px,0);
transform: translateX(200px);
向垂直平移 200 像素
transform: translate(0,200px);
transform: translateY(200px);

水平、垂直方向放大 1.5 倍
transform: scale(1.5);
transform: scale(1.5,1.5);
水平、垂直方向缩小 0.8 倍
transform: scale(0.8,0.8);
水平方向放大 1.5 倍
transform: scaleX(1.5);
垂直方向放大 1.5 倍
transform: scaleY(1.5);

旋转元素,0 ~ 360 度之间,负值均可
transform: rotate(-45deg);

倾斜元素,0 ~ 360 度之间,负值均可
transform: skew(45deg, 20deg);
水平倾斜元素,0 ~ 360 度之间,负值均可
transform: skewX(45deg);
垂直倾斜元素,0 ~ 360 度之间,负值均可
transform: skewY(45deg);

通过六个数值指定矩形,其内部公式计算较为复杂,请百度吧
transform: matrix(1,0,0,1,30,30);

不同的值可以累计,通过空格分割
transform: rotate(-45deg) scale(1.5);
二.transform-origin
transform-origin 属性可以设置变换的起点。
默认情况下,使用元素的中心作为起点。
具体设置方案参考如下表:
| 属性值 | 说明 |
| 百分数值 | 指定元素 x 轴或 y 轴的起点 |
| 长度值 | 指定距离 |
left center right | 指定 x 轴的位置 |
top center bottom | 指定 y 轴的 |
这个属性是用来改变变形的基准点的,默认是在元素的中心位置,如果你改变了基准点。它就会按照这个基准点进行变形。
默认值,以中心点变形
transform-origin: center center;
transform-origin: 50% 50%;
以左上角为基准点变形
transform-origin: left top;
transform-origin: 0px 0px;

三 .浏览器版本
CSS3 中的变形效果最低版本和需要前缀版本如下:
| Opera | Firefox | Chrome | Safari | IE | |
| 支持需带前缀 | 11.5 ~ 22 | 3.5 ~ 15 | 4 ~ 3 | 3.1 ~ 8 | 9.0+ |
| 支持不带前缀 | 23+ | 16+ | 26+ | 无 | 10.0+ |
兼容完整版
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
transform-origin: left top;
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
