前端开发人员在浏览网页时,遇到自己喜欢的网页,总想看看代码是怎么写的,也有些人需要对网页源代码进行修改,那你知道怎么查看一个网页的源代码吗?这篇文章就和大家讲讲如何查看源代码,以及不同浏览器的查看源代码的快捷键。有需要的朋友可以参考一下,希望对你有用。
一、源代码是什么
一般来讲,通过html代码能让图片、文字、视频等内容在浏览器中显示出来的代码,我们就称它为网页源代码。CSS代码可以称它为CSS源代码。
二、如何查看源代码
接下来主要介绍四种方法打开网页源代码
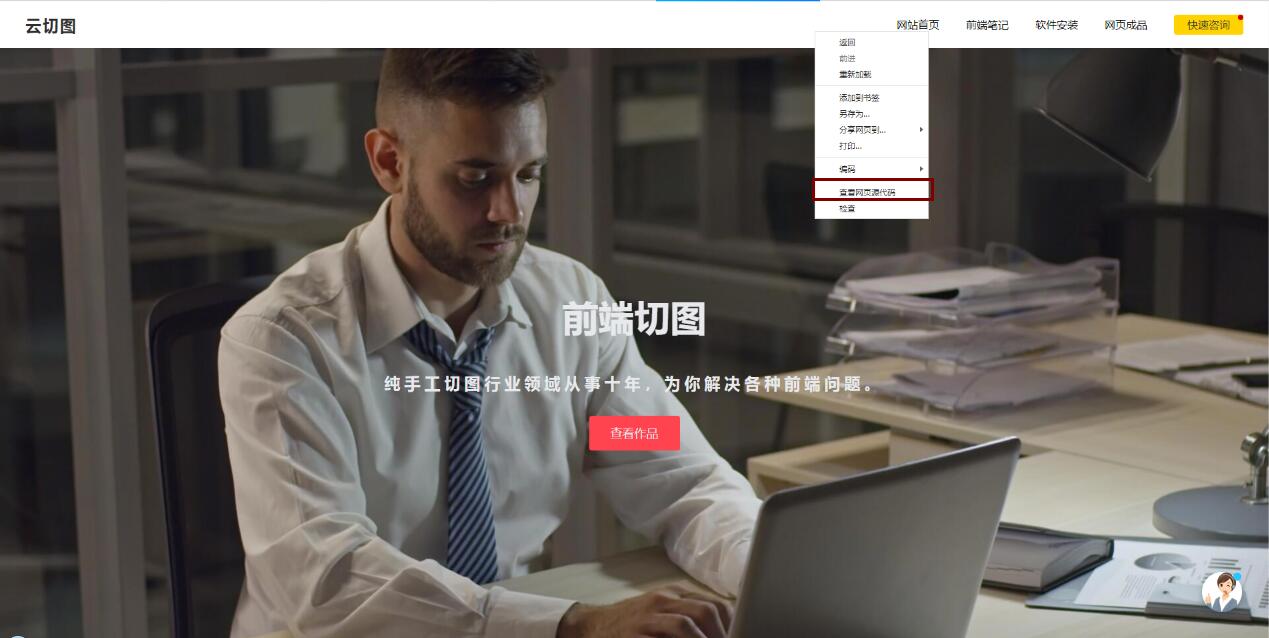
1、任意打开一个网页,鼠标右击会看到”查看源代码“,这个网页的源代码就出现在你眼前了。

2、为了方便快捷,小伙伴们可以使用快捷Ctrl+U来查看源码,同样可以实现。
补充:想要看一个页面的局部样式,可以鼠标右键,点击审查元素。还可以用快捷键F12,或者快捷键Ctrl+Shift+I调用或者关闭开发者工具,以此来查看源代码。
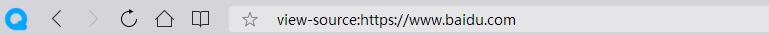
3、也可以在你想要查看的网页地址栏前面加上入view-source:

比如:view-source:https://www.baidu.com/ 就可以查看百度的源代码
4、除此之外,还可以在浏览器的设置菜单框中,找到“更多工具”,然后再找开发者工具,也可以查看网页源代码。
注:但是不同的浏览器好像有点区别。
火狐:找到设置菜单框,找到web开发者,然后再找到页面源代码
浏览器都差不多,只是有些细微差别。
以上介绍了四种查看页面源代码的方法。不知道的小伙伴可以自己动手试试,找到一种便捷好用的方式即可。
以上就是分享查看页面源代码的四种方法的详细内容,dw网页制作~~
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
