在前端开发中,往往为了一些原因(比如:代码说明,标注等等),需要用到注释语句。那么到底要怎样注释注释语句,注释语句的一些注意事项是什么?本章给大家带来前端开发中要如何注释语句?注释的三种方法(介绍)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、HTML<!--...--> 标签
1.定义:
注释标签用于在html源代码中插入注释。注释不会显示在浏览器中。
2.用法
<!--xxxxxx(需要注释的语句)-->
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML <!--...--> 标签</title>
<style>
*{margin: 0; padding: 0;}
.demo{width: 200px; height: 100px; margin: 50px auto;}
ul li{width: 20px; height: 20px; text-align: center; float: left; margin: 10px; list-style: none; background-color: #70DBDB; }
</style>
</head>
<body>
<div class="demo">
<p>1~5的数字,不会显示2</p>
<ul>
<li>1</li>
<!--<li>2</li>-->
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
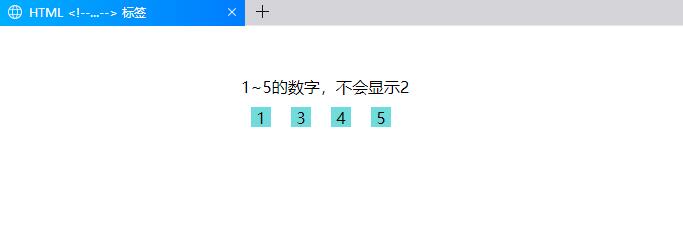
</html>运行效果如下:

上例中,数字2之所以在显示器上显示不出来,就是因为显示数字2的那串代码被注释了,无法显示。
<!--...--> 标签可以做到多行注释,只能在HTML文件中使用,用来注释HTML源代码。
二、//--单行注释
双斜杠注释行(//)是只能用于JavaScript源代码的注释,只能实现单行注释。
代码实例:
<script type="text/javascript">
//alert("Hello World!")
</script>运行上面代码,不会弹出"Hello World!"的对话框。
三、/*...*/--多行注释
斜杠星注释(/*...*/)可以用于css源代码和JavaScript源代码的注释,可以实现多行一起注释。
/* 白色12象素文字 */
.dreamduwhite12px{
color:white;
font-size:12px;
}
/* 黑色16象素文字 */
.dreamdublack16px{
color:black;
font-size:16px;
}对源代码进行注释可以起到解释代码的作用,加强代码的可读性。
在JavaScript中:
/* var url = "www.yqietu.cn"; var url = "html"; */
注:
在JavaScript中过多的注释会降低JavaScript的执行速度与加载速度,因此在发布网站前,需要去掉JavaScript注释。
在JavaScript中,注释块(/* ... */)里不能出现(/*或*/),因为JavaScript正则表达式中可能会产生这种代码,这样会产生语法错误,因此在推荐JavaScript中使用//做为注释语句来注释代码.
在前端开发的过程中,可以使用注释对代码进行解释,加强代码的可读性,这样做有助于以后的时间对代码进行在编辑(维护或查看)。这在编写了大量代码时尤其有用;可以使用注释标签来隐藏浏览器不支持的脚本(这样就不会把脚本显示为纯文本)。
以上就是dw网页制作中要如何注释语句?注释的三种方法(介绍)的详细内容~~
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
