在使用表单提交数据的时候,为了减少用户的一些操作,使用选择框是一个好主意。本章给大家介绍html如何实现表单的选择框效果?单选框与复选框的实现(代码实例)。通过单选框代码和复选框代码实例,实现单选框样式和多选框样式,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、选择框种类与语法
html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
二、html单选框样式
html单选框代码:
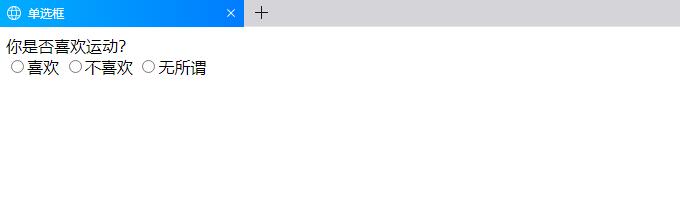
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>单选框</title> </head> <body> <form name="form" method="post" action=""> 你是否喜欢运动?<br /> <input type="radio" name="radio" value="喜欢"/>喜欢 <input type="radio" name="radio" value="不喜欢"/>不喜欢 <input type="radio" name="radio" value="无所谓"/>无所谓 </form> </body> </html>
效果图:

从上例可以看出:
当type="radio"时,选择框定义为单选框;
name属性: 定义单选按钮的名称,单选按钮都是以组为单位使用的,在同一组中的单选项都必须用同一个名称;
value属性: 定义单选按钮的值,在同一组中域值必须是不同。
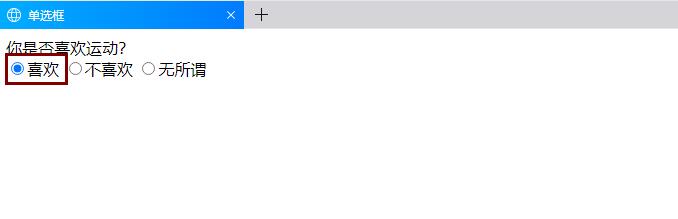
当设置 checked="checked" 时,该选项被默认选中,无论单选框还是复选框都可使用,如在单选框中:

三、html复选框样式
复选框主要是让网页浏览者在一组选项里可以同时选择多个选项。每个复选框都是一个独立的元素,都必须有唯一的一个名称。
html复选框代码 :
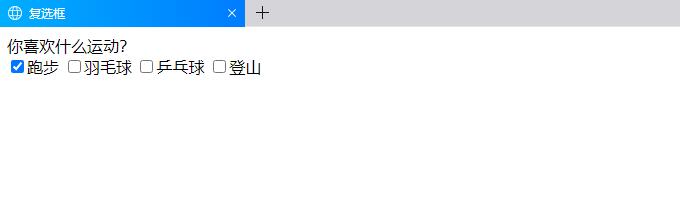
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>复选框</title> </head> <body> <form name="form" method="post" action=""> 你喜欢什么运动?<br /> <input type="checkbox" name="checkbox" value="跑步" checked="checked"/>跑步 <input type="checkbox" name="checkbox" value="羽毛球"/>羽毛球 <input type="checkbox" name="checkbox" value="乒乓球"/>乒乓球 <input type="checkbox" name="checkbox" value="乒乓球"/>登山 </form> </body> </html>

从上例可以看出:
当type="checkbox"时,选择框定义为复选框;
name属性: 定义复选框的名称,在同一组中的复选框使用不同的名称,但也可以定义为同一个名称(数组),例:name[];
value属性:定义复选框的值,在同一组中域值必须是不同。
四、选择框的name属性
在HTML表单中,无论是一组单选按钮(radio)还是一组复选框(checkbox)其中都要包含着name属性。这是为了方便在处理页面获取表单传递的值。
一组单选按钮(radio):因为name属性里的值是相同,所以只有一个能被选中,在处理页面就直接获取,如$_GET['name'];
一组复选框(checkbox):一般将name属性里的值设置为name[],如果被选中,则在数组name[]中添加一个元素,在处理页面将如下获取值:
if(!empty($_POST['name'])){
for($i=0; $i<count($_POST['name']);$i++){
echo $array[$i].'<br />';
}
}这样就可以收集到表单复选框(checkbox)里传递来的多个不同数据。
以上就是html如何实现表单的选择框效果?单选框与多选框的实现(代码实例)的详细内容~~
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
