篇文章使用了HTML的代码和CSS样式的代码为大家展示了如何设置HTML的背景颜色,后面还有如何设置背景图片的介绍。希望对大家有所帮助,现在我们一起来看这篇文章吧!
首先我们先来看看关于HTML设置背景颜色:
我们首先设置一个背景颜色,把背景颜色设在body标签中我们来看看效果:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页制作</title> </head> <body bgcolor="black"> 这是学生网页制作 </body> </html>
背景颜色设置成了黑色,大家能想到在浏览器中显示的效果吗?

没错就是这个效果,什么都看不到了,我们看看把字体设置一个颜色,看看能不能显示出来:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页制作</title> </head> <body bgcolor="black"> <font color="#E41316">这是学生网页制作</font> </body> </html>
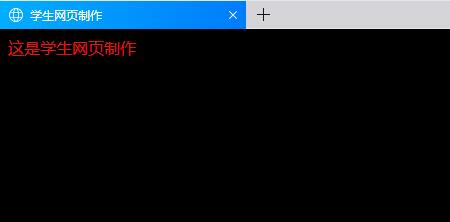
现在我们来看看效果:

是不是很明显,在字体里面加个颜色就能显示出来文本,但是还有两个字没有加颜色,所以还是显示不出来。
现在我们来看看如何制作文字的背景:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页制作</title> </head> <body bgcolor="black"> <p style="background-color: #E12125">这是学生网页制作</p> </body> </html>
这时候的font标签已经不管用了,所以我们果断的使用了css样式来改变背景颜色,看的出来吧,这是一个简单的css样式,只设置了一个背景颜色。
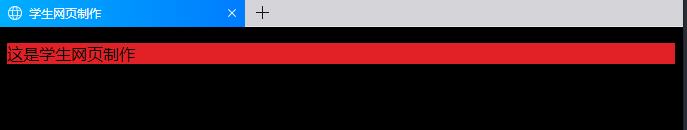
我们来看看在浏览器中显示的效果:

因为p标签的原因,所以背景就把整个一行给全部占据了。这样看起来效果更明显点,所以我也就不框起来了,就当把方法教给大家吧,我们用背景用不了这么多的时候,可以在p标签的外围加上一个div标签,设置宽度为文字的宽度,这样就不会让文字背景成一行显示了,这也是一种常用的方法之一。
当然背景还可以使用图片来做背景图,我们来看看效果实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>学生网页制作</title>
</head>
<body style="background: url('https://www.yqietu.com/template/pc/img/banner.jpg');">
<font color="#E41316">这是学生网页制作</font>
</body>
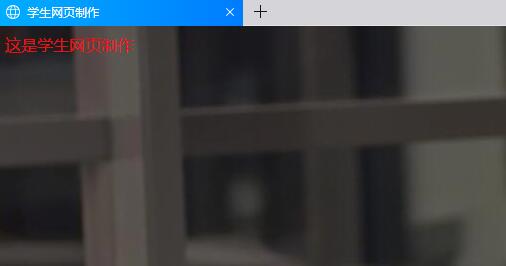
</html>这是在网上复制的一张图,效果还是很明显的,现在来看看实例:

这就是当做整个网页的背景了。我们可以从别的地方看到好看的适合做背景图的可以右击那张图片,选复制图片地址,往这url里面一套就行了。这也是很简单的,大家可以在下面多多练习看看效果是不是和我这一样。
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
