HTML中的big标签的使用情况,big标签都知道是一个基础的放大标签,但是我们都在什么元素中加过big标签呢,今天这篇文章讲述了在几个元素中加big标签的详情,现在就开始阅读本篇文章吧
首先我们需要知道html big标签的使用说明:
HTML big标签是定义比普通文本大一点的标签,我们在很多时候经常会用到,当然在HTML中也有强调的标签,但是和我们今天说的big标签都不一样,big标签是较为显眼的一个标签了,我们来看看实际情况吧。
这有一个关于HTML big标签的使用实例:
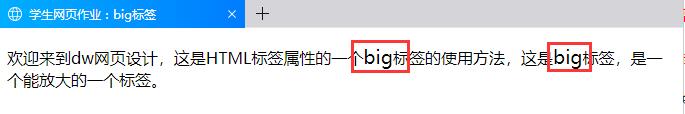
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页作业</title> </head> <body> <p>欢迎来到dw网页设计,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标签。</p> </body> </html>
怕你们不了解big标签的具体的使用,我们先用了p标签来看看它的放大显示效果:

看吧,是不是也相当于起了一个强调的作用,这就是big标签的用法,其实都很简单。
你们以为你已经了解big标签的全部用法了吗?NO,它的用法可不止这么一点。
我们再来看看关于HTML big标签的第二个使用实例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页设计</title> </head> <body> <h1>欢迎来到学生网页设计,<big>big</big>标签的使用方法,big在这也有用</h1> <h2>这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3>这里还是<big>big</big>标签</h3> <h4>这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
我们看到我在h1里面用了两个big标签,一个没设置,一个设置了big标签,我们来看看big标签在h1标签之中也能放大吗?
现在让我们来看看效果图吧:

没框的那个是没有设置big标签的,效果是不是很明显,虽然大的不多,但是这可以标题h1标签了啊,是网页中除了单独设置像素的除外,h1标签就是最大的标签了,还是最显眼的标题标签,big标签在这之中都能先显示出来,而且还能比h1标签显示的还要大一点,这样感觉是不是big标签比h1标签还厉害,但是h1标签有自己的厉害之处,这里就不详细的说了,但是显然big标签还是很好用的,最重要的是big标签是所有浏览器都能支持的。这也是好处之一啊。
好了,以上就是本篇关于HTML big标签的内容了~~
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
