在用html写网页时,为了让网页中内容看起来整洁流畅,我们需要将其中的文字内容进行换行,那么,html怎么来换行呢?本篇文章就来给大家介绍一下html中给文字换行的方法。
html中换行的方法有很多,其中最为简单的就是利用<br>标签,但是有时我们为了网页的设计,就需要灵活的运用各种不同的方法来实现文字的换行。具体有哪些方法可以实现换行,我们就来看一看。
1、HTML换行的代码是<br>,想要在哪一行换行,在那一行的代码后输入<br>代码即可实现换行操作。这个方法是最简单的,刚才已经说过,那我们来看一下它的例子
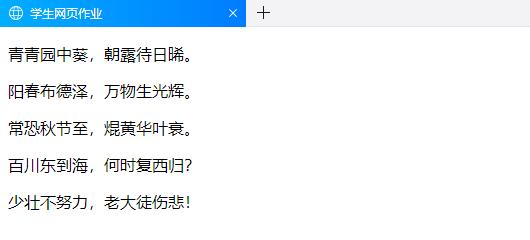
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学生网页作业</title> </head> <body> <p> 青青园中葵,朝露待日晞。<br/> 阳春布德泽,万物生光辉。<br/> 常恐秋节至,焜黄华叶衰。<br/> 百川东到海,何时复西归?<br/> 少壮不努力,老大徒伤悲!<br/> </p> </body> </html>
2、<P>是空白行,一个<P> 一行,两个<P> 两行。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学生网页作业</title> </head> <body> <p>青青园中葵,朝露待日晞。</p> <p>阳春布德泽,万物生光辉。</p> <p>常恐秋节至,焜黄华叶衰。</p> <p>百川东到海,何时复西归?</p> <p>少壮不努力,老大徒伤悲!</p> </body> </html>

3、如果换行的位置是DIV层,还可以这样写<div>少壮不努力,老大徒伤悲!</div>。
4、可以通过第三方的软件做HTML更方便各种操作,例如DW编辑器,换行只需要回车即可实现。
5、如果有了<PRE> ……</PRE>,从<PRE>到</PRE>中的内容原来怎么分的行,就怎么分,不加<br>。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>学生网页作业</title> </head> <body> <pre> 青青园中葵,朝露待日晞。 阳春布德泽,万物生光辉。 常恐秋节至,焜黄华叶衰。 百川东到海,何时复西归? 少壮不努力,老大徒伤悲! </pre> </body> </html>
7、使用不同大小的透明图片来分割,插入若干 1 乘 1 大小的透明 .gif 图片来控制间距。
8、使用CSS表来调整。
9、表格里,使用cellspacing、cellpadding、rowspan0、colspan等属性来实现换行。
上述的九个方法,在实际的运用中都可以使用,看哪一种适合就用哪一个。
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
