本篇文章主要的介绍的是关于HTML中的label标签设置高度的方法。还有关于HTML label标签的使用方法介绍。下面就让我们一起来看这篇关于html label标签的文章吧
首先我们先来看看在html中label标签设置高度的方法:
html中标签<label></label> 为表单元素定义文字标注,<label>属于内联元素,元素前后没有换行符,并且不可以设置高度。
若想要设置高度,需要设置<label>的display属性,默认属性是inline,此时元素会被显示为内联元素,元素没有换行符,只需要在inline后面加上block,即display:inline-block。此时<label>改为块元素,现在就可以修改<label>高度了。
这个图中给出的条件需要设置<label>的宽度为80px,此时<label>属于内联元素,不能直接修改高度,此时只需在代码中更改display属性就OK了:
<label class='p1' style='dispaly: inline-block'>姓名</label>
然后在head中设置
<style>
.p1{
width:80px;
}
</style>如此就把宽度给调整好了。
现在我们再来说说html label标签的使用方法:
label标签是html代码的表单中用来作为“标签”使用的一个标签,不要被这句话弄晕,此“标签”非彼标签,它的作用是起到表单前加字,对该表单进行描述作用的。
在<form></form>标签之中,你会发现,没有任何标签之间如果写了文字,会使该表单的显示出错,这时,便引入了这个label标签,使用方法如下:
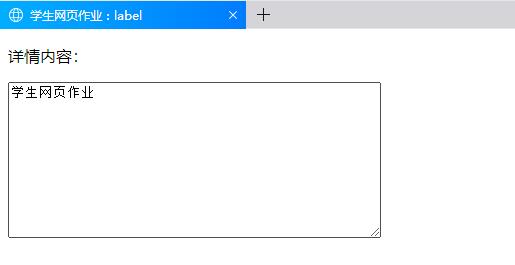
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>学生网页作业:label</title> <style></style> </head> <body> <form id="dreamduform" action="" method="post"> <p><label for="contactus">详情内容:</label></p> <textarea cols="50" rows="10" id="contactus">学生网页作业</textarea> </form> </body> </html>

以上这个实例中,for属性的作用是与此label描述的表单的id,好像在js中可以对这个属性进行取值并得到表单id。我是这么理解的,不过没有实际测试过。
以上就是关于html label标签的设置高度和使用方法的全部内容了。
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
