本篇文章首要的介绍了关于html blockquote标签的定义和使用的实例,还有关于html blockquote标签的引用和p标签进行的比照,现在就让咱们一起来看这篇文章吧!
首先我们先看看html blockquote标签的定义:
<blockquote> 标签定义块引用。
<blockquote>与</blockquote>之间的所有文本都会从惯例文本中分离出来,常常会在左、右两边进行缩进(增加外边距),而且有时会运用斜体。也就是说,块引证拥有它们自己的空间。
现在我们来看个关于html blockquote标签的运用实例:
<blockquote> 快速帮助学生完成网页作业 Quickly help students complete web homework </blockquote>
在浏览器中显示的效果,如图:

<blockquote></blockquote>这个标签可以将其包起来的文字,都会往右缩排。并且加一组标签,往右缩排一单位,加两组标签,往右缩排两单位,依此类推。
现在我们来看看长文本的引用,还有和p标签的对比:
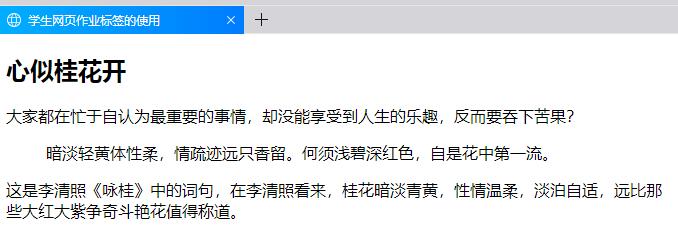
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>学生网页作业标签的使用</title> </head> <body> <h2>心似桂花开</h2> <p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p> <blockquote>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</blockquote> <p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p> </body> </html>
效果如图:

效果就是这样,用blockquote标签设置的文本都缩进了。
好了,以上就是关于HTML blockquote标签的设置的文章了,有问题的可以在下方留言。
以上就是html blockquote怎么用?blockquote标签的用法介绍的详细内容,更多请关注其它相关文章!
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
