本章给大家介绍什么是HTML语义化?html语义化的好处(总结),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
基本上都是围绕着几个主要的标签,像标题(H1~H6)、列表(li)、强调(strong em)等等
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
语义化的HTML结构到底有什么好处?
我们知道HTML5新增的标签,比如header和footer,html正在朝着更加健壮的语义化的HTML结构发展,xhtml2在这点上没html5先进,这也是xhtml2死亡的一个原因,这一点也说明了语义化的HTML结构是html的发展趋势。
为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
写HTML代码时应注意什么?
尽可能少的使用无语义的标签div和span;
在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
不要使用纯样式标签,如:b、font、u等,改用css设置。
需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
HTML5新增了语义标签
HTML 5的革新之一:语义化标签一节元素标签。
在HTML 5出来之前,我们用div来表示页面章节,但是这些div都没有实际意义。(即使我们用css样式的id和class形容这块内容的意义)。这些标签只是我们提供给浏览器的指令,只是定义一个网页的某些部分。但现在,那些之前没“意义”的标签因为因为html5的出现消失了,这就是我们平时说的“语义”。
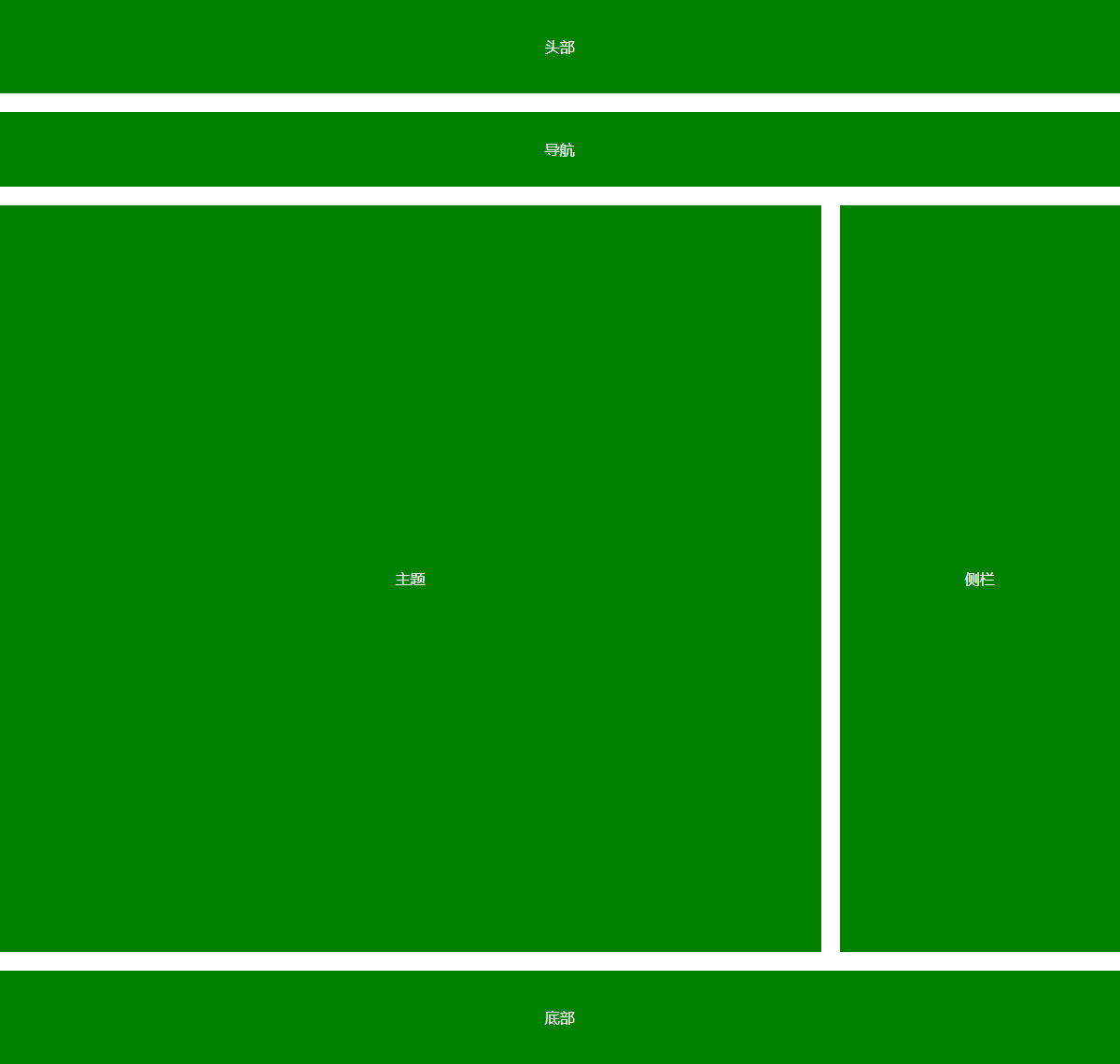
看下图没有用div标签来布局

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>dw网页制作</title>
<style>
*{padding: 0; margin: 0;}
header{width: 1200px; height: 100px; line-height: 100px; text-align: center; color: #fff; background: green; margin: 0 auto;}
nav{width: 1200px; height: 80px; line-height: 80px; text-align: center; color: #fff; background: green; margin: 20px auto 0;}
section{width: 1200px; height: auto; overflow: hidden; margin:20px auto;}
article{width: 880px; height: 800px; line-height: 800px; text-align: center; color: #fff; background: green; float: left;}
aside{width: 300px; height: 800px; line-height: 800px; text-align: center; color: #fff; background: green; float: right;}
footer{width: 1200px; height: 100px; line-height: 100px; text-align: center; color: #fff; background: green; overflow: hidden; margin: 0 auto;}
</style>
</head>
<body>
<header>头部</header>
<nav>导航</nav>
<section>
<article>主题</article>
<aside>侧栏</aside>
</section>
<footer>底部</footer>
</body>
</html>W3C定义了这些语义标签,不可能完全符合我们有时的设计目标,就像制定出来的法律不可能流传100年都不改变,更何况它才制定没多久,不可能这些语义标签对所以设计目标的适应。只是一定程度上的“通用”,我们的目标是让爬虫读懂重要的东西就够了。
结论:不能因为有了HTML 5标签就弃用了div,每个事物都有它的独有作用的。
节点元素标签因使用的地方不同,他们可分为:节元素标签、文本元素标签、分组元素标签分开来讲解HTML5中新增加的语义化标签和使用总结。
以上就是什么是HTML语义化?html语义化的好处(总结)详细dw网页制作的内容~~
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
