一、页面内跳转的锚点设置
页面内的跳转需要两步:
方法一:
①:设置一个锚点链接
<a href="#miao">去找喵星人</a>
;(注意:href属性的属性值最前面要加#)
②:在页面中需要的位置设置锚点
<a name="miao"></a>
;(注意:a标签中要写一个name属性,属性值要与①中的href的属性值一样,不加#)标签中按需填写必要的文字,一般不写内容
方法二:
①:同方法一的①
②:设置锚点的位置
<h3 id="miao">喵星人基地</h3>
;在要跳转到的位置的标签中添加一个id属性,属性值与①中href的属性值一样,不加#
方法二不用单独添加一个a标签来专门设置锚点 ,只在需要的位置的标签中添加一个id即可。
二、跨页面跳转
①:设置锚点链接,在href中的路径后面追加:#+锚点名,即可如:
<a href="萌宠集结号.html#miao">跳转到萌宠集结号页面</a>
②:要跳转到的页面中要设置锚点,方法见一种的步骤②,两个方法任选其一。
以上就是html中的锚点和页面跳转的详细内容~~
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DW网页设计:锚点</title>
<style type="text/css">
*{padding: 0; margin: 0; list-style-type: none;}
a{text-decoration: none;}
.nav{position: fixed; left: 20px; top:50%; transform: translateY(-50%);}
.nav ul li a{display: block; width: 200px; height: 60px; color: #fff; line-height: 60px; background: #000; margin: 10px 0; font-size: 26px; text-align: center;}
.nav ul li a:hover{background: #c00;}
section{width: 100%; height: 100vh; text-align: center; background: #eee;}
.one{background: blueviolet}
.two{background: green;}
.three{background: greenyellow;}
</style>
</head>
<body>
<div class="nav">
<ul>
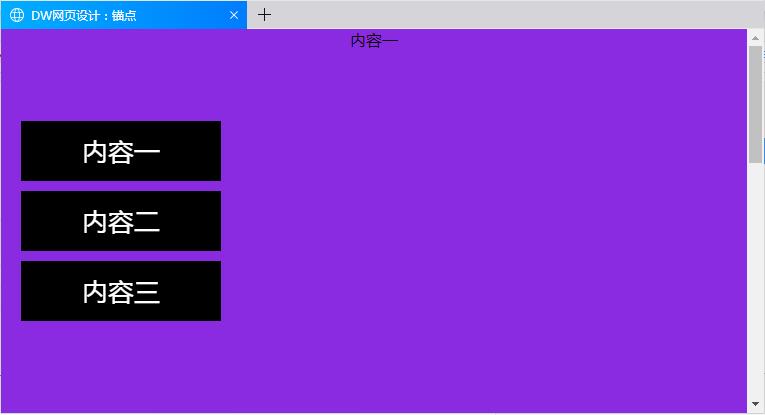
<li><a href="#one">内容一</a></li>
<li><a href="#two">内容二</a></li>
<li><a href="#three">内容三</a></li>
</ul>
</div>
<section id="one" class="one">内容一</section>
<section class="two"><a name="two"></a> 内容二</section>
<section id="three" class="three">内容三</section>
</body>
</html>
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
