本篇文章将要给新手小白们介绍如何使用HTML和css制作简单的注册页面。在开发网站过程中,如果网站内容要求是完善的信息站,那么肯定就离不开用户注册的这个功能。这个用户注册界面对于刚入门的前端新手来说,或许有一定的难度。
那么下面我们就通过具体的HTMLcss代码示例,详细的给小白们介绍,用户注册功能界面的实现方法。
一段简单的用户注册页面HTML代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学生网页作业:html注册页面</title>
<style type="text/css">
.p{
color:red;
margin-left:20px;
display:inline-block;
}
.c{
color:red;
margin-left:4px;
display:inline-block;
}
.l{
font-size:18px;
}
.d{
height:35px;
width:300px;
display:inline;
}
.i{
height:30px;
width:300px;
}
</style>
<base href="http://www.yqietu.com" target="_blank"/>
</head>
<body>
<form>
<div style="width:500px;float:left;margin:0 20px;">
<div style="font-size:28px;">新用户注册界面</div>
<br/>
<span class="p">*</span>
<label for="username" class="l">用户名:</label>
<div style="height:35px;width:300px;position:relative;display:inline;">
<input id="username" type="text" style="height:30px;width:250px;padding-right:50px;">
<span style="position:absolute;right:18px;top:2px;height:16px;width:16px;display:inline-block;" ></span>
</div>
<br/><br/>
<span class="c">*</span>
<label for="login_password" class="l">登录密码:</label>
<div class="d"><input id="login_password" type="text" class="i"></div>
<br/><br/>
<span class="c">*</span>
<label for="confirm_password" class="l">确认密码:</label>
<div class="d"><input id="confirm_password" type="text" class="i"></div>
<br/><br/>
<input type="submit" value="点击注册" style="margin-left:100px;height:30px;width:150px;background-color:#1094f2; color:#fff; display:inline-block;"/>
</div>
</form>
</body>
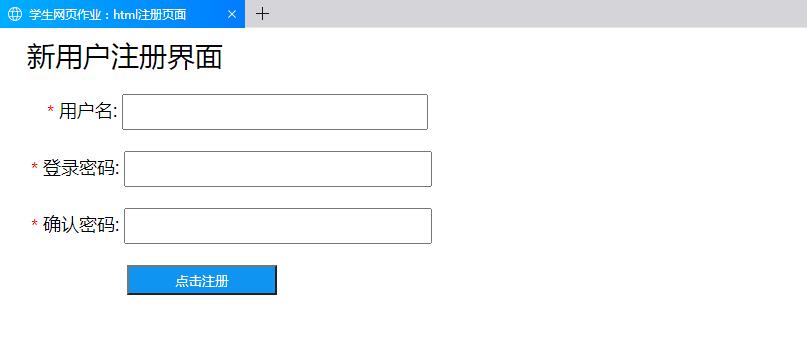
</html>上述代码我们通过浏览器访问如下图:

如图所示,这就是利用HTML和css设计的一个非常简单的注册页面。我们通过上述代码可以发现,注册页面的实现主要是利用了HTML中的form标签,那么这个标签就是用来制作表单的。而且表单中是包含好几种元素的。比如文本字段,复选框,单选框,提交注册按钮等,也就是重要的input的标签元素!这个元素标签规定了用户能在其中输入数据的输入字段。
还有上述代码中出现的label标签元素。这个标签则是为 input 元素定义标注也就是标记的。其实只要掌握了form中相关元素标签,你就可以制作不同要求的注册界面。比如你就可以添加邮箱注册项,验证码注册项,住址注册项等等。
然后再给对应的元素设置css样式属性,就可以制作出一个简单的HTML用户注册页面。
以上就是关于一个简单的HTMLcss注册页面功能的实现方法介绍。本篇文章具有一定的参考价值,希望对有需要的朋友有一定的帮助!
以上就是利用HTML+CSS设计一个简单的用户注册页面【示例】的详细内容。