这篇文章介绍了关于HTML中的align属性,还介绍了align属性如何为文字居中,另外还有HTML align属性如何为图片居中,接着就让我们一起来看看这篇文章内容吧!
一、首先呢,我们来说说在HTML中的居中属性:
今天我们推荐的使用的是align属性,align属性能在很多标签中都能用上,本文主要介绍的就是用align属性把文字和图片居中显示。
现在我们来说说HTML align属性把文字居中显示,我们来看一个完整的代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页作业</title> </head> <body> 这是一段文字,没有任何的标签,看看我现在在哪 </body> </html>
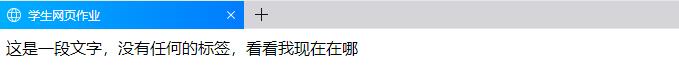
这是一个简单的代码,显示效果,如图:

你所看到的就是没有用任何的标签来实现的,就是默认显示在浏览器的左上方。
现在我们想把上面的文字居中起来,这应该怎么弄呢?
没错就是我文章开始的时候介绍的align属性。我们把align属性加上去。
现在来看看代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页作业</title> </head> <body> <p align="center">这是一段文字,没有任何的标签,看看我现在在哪</p> </body> </html>
因为文字标签本来就是用段落p标签概括的,所以我们这里用上了p标签,里面加了一个align属性等于center。就是让p标签中的文字全部居中显示。我们来看看效果截图:

这里都是显示在浏览器的中间了。
这就是HTML align属性在文字上的居中的办法。
二、现在让我们来看看用align属性把图片居中:
都知道图片标签是用<img>这个单标签来显示的,所以显示的代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页作业</title> </head> <body> <p align="center">这是一段文字,没有任何的标签,看看我现在在哪</p> <img src="https://www.yqietu.com/uploads/allimg/stu/A57/A57_00.jpg"> </body> </html>
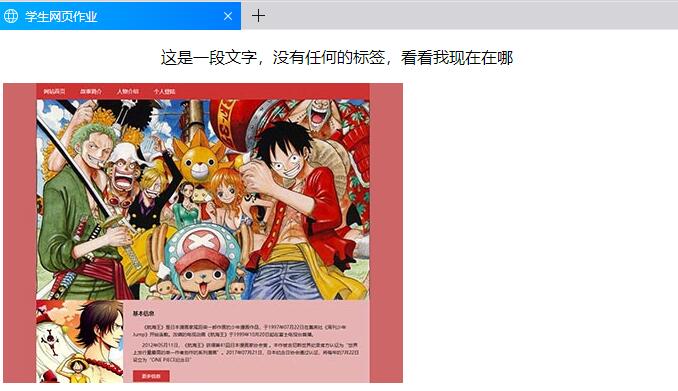
我在上面代码中加入了一个网络图片,现在看看效果:

很明显,这个图片是在浏览器的默认左上方显示的。现在我们来把img标签加上align属性来试试:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>学生网页作业</title> </head> <body> <p align="center">这是一段文字,没有任何的标签,看看我现在在哪</p> <p align="center"><img src="https://www.yqietu.com/uploads/allimg/stu/A57/A57_00.jpg"></p> </body> </html>
上面我用p标签包裹了img标签给p标签加上了align属性,之后效果很快就变了,图片居中展示,所以我这里就不显示图片了。大家能看懂就行。
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
