本章主要探讨 HTML5 中 CSS3 中文本效果,其中也包含一些之前讲过的 CSS3 文本属性。
一.文本阴影
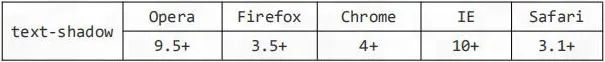
CSS3 提供了 text-shadow 文本阴影效果,这个属性在之前讲过,只是没有涉及浏览器支持情况。

这里有几个注意点:1.text-shadow 在 CSS2 的时候出现过,但各大浏览器碍于消耗大量的资源,迟迟未支持,然后在 CSS2.1 中剔除了。现在,CSS3 已经全面支持了;2.最低支持版本上,不同手册和教材上都不太同,但版本年代久远,无伤大雅。最准确的可以查询这个网站:http://caniuse.com。最需要注意的只有 IE10 才支持,IE9 不支持的;3.目前的浏览器不需要给这个属性加上任何前缀,具体查询前缀版本可以访问刚才提供的地址。
正值阴影
text-shadow: 1px 1px 1px red;
负值阴影
text-shadow: -1px -1px 1px red;
多重阴影叠加
text-shadow:0px 0px 0 rgb(188,178,188),
1px 0px 0 rgb(173,163,173),
2px 0px 0 rgb(157,147,157),
3px 0px 0 rgb(142,132,142),
4px 0px 0 rgb(126,116,126),
5px 0px 0 rgb(111,101,111),
6px 0px 0 rgb(95,85,95),
7px 0px 0 rgb(79,69,79),
8px 0px 7px rgba(0,0,0,0.35),
8px 0px 1px rgba(0,0,0,0.5),
0px 0px 7px rgba(0,0,0,0.2);
二.文本裁剪
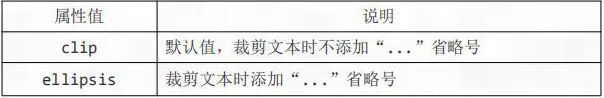
CSS3 提供了 text-overflow 属性来控制文本的溢出部分,它的作用是对溢出的部分裁剪掉,然后判定是否添加省略号。首先我们先看下样式表的属性,如下:

必须不换号和使用 overflow 控制溢出
p {
width: 160px;
white-space: nowrap;
background: silver;
/*text-overflow: clip;*/
text-overflow: ellipsis;
overflow: hidden;
}
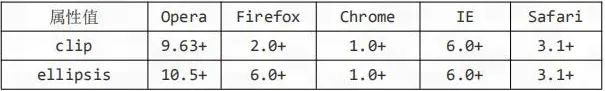
对于 text-overflow 的支持度,是根据它的属性值来判定的,不同的属性值浏览器支持度不同。

在 Opera 早期版本 10.0 ~ 10.1 中,需要使用带前缀的-o-。
p {
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
}
而在 Opera 主流版本中,引擎已经靠拢 webkit,则不需要-o-了。目前来说,也不需要兼容-o-了。
三.文本描边
CSS3 提供了描边属性,即 text-stroke、text-stroke-width、text-stroke-color。目前只有 webkit 引擎的浏览器支持,并且必须加上-webkit-前缀才能有效。

实验阶段的产物,了解即可
p {
font-size: 50px;
-webkit-text-stroke:1px red;
}
修改描边的颜色和厚度
p {
font-size: 50px;
-webkit-text-stroke:1px red;
-webkit-text-stroke-color: orange;
-webkit-text-stroke-width: 2px;
}
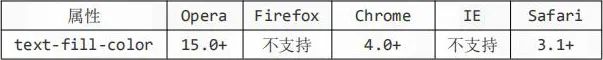
四.文本填充
CSS3 提供了一个文本颜色填充功能:text-fill-color,感觉和 color 属性很像。其实在配合其他属性才能达到不一样的效果。

不配合背景样式时,和 color 属性没区别
p {
font-size: 150px;
-webkit-text-fill-color: red;
}
和 CSS3 背景的新特性搭配产生渐变文字
p {
font-size: 150px;
font-family: 黑体;
background:
-webkit-linear-gradient(top,#eee,#aaa 50%,#333 51%,#000);
-webkit-background-clip:text;
-webkit-text-fill-color: transparent;
}
 学博星辰
学博星辰











![[学生网页作业]哆啦A梦动漫主题网页设计模版源码 [学生网页作业]哆啦A梦动漫主题网页设计模版源码](/uploads/allimg/A/254/0.jpg)
![[学生期末网页作业]-html网页设计智慧养老主题模版源码 [学生期末网页作业]-html网页设计智慧养老主题模版源码](/uploads/allimg/A/253/0.jpg)
![[学生网页]-html网页设计跨境电商主题网页模版源码 [学生网页]-html网页设计跨境电商主题网页模版源码](/uploads/allimg/A/245/0.jpg)
